 Há vários tipos de layout de sites. Por isso, na hora de buscar pelo tipo que melhor atende à sua empresa, lembre-se que a estética também contribui para o seu sucesso.
Há vários tipos de layout de sites. Por isso, na hora de buscar pelo tipo que melhor atende à sua empresa, lembre-se que a estética também contribui para o seu sucesso.
Mesmo que você tenha as melhores postagens e se preocupe com a navegabilidade de suas páginas, o layout funciona como a cereja do bolo. Um bom layout é aquele que valoriza o seu conteúdo e atrair possíveis clientes à primeira vista.
Listamos abaixo os principais tipos de layout de sites para que você os conheça e escolha o melhor para sua empresa. Confira!
Flat Design (Design Plano)
 O flat design já figura como uma forte tendência do web design há algum tempo. Esse tipo de layout é marcado pela simplicidade de suas formas. É feito com linhas simples, formas enxutas e planas, sem os famosos relevos, chanfros e etc., que dão profundidade ao layout. Cada caixa, botão ou elemento do design é nítido e clean.
O flat design já figura como uma forte tendência do web design há algum tempo. Esse tipo de layout é marcado pela simplicidade de suas formas. É feito com linhas simples, formas enxutas e planas, sem os famosos relevos, chanfros e etc., que dão profundidade ao layout. Cada caixa, botão ou elemento do design é nítido e clean.
A finalidade de optar por um design plano é garantir a compreensão do usuário em relação às funções do site. Dessa forma, a navegabilidade é obtida sem entraves.
Skeumorfismo (Esqueumorfismo)
 Quando se fala em tipos de layout de sites, o Skeumorfismo pode ser considerado o oposto do design plano. Essa palavra, que pode causar estranhamento nas pessoas que não fazem parte do universo do design, tem uma função importante.
Quando se fala em tipos de layout de sites, o Skeumorfismo pode ser considerado o oposto do design plano. Essa palavra, que pode causar estranhamento nas pessoas que não fazem parte do universo do design, tem uma função importante.
O Skeumorfismo pode ser entendido com a aplicação de elementos visuais ou ornamentos que remetem a algo no mundo físico, como ícone representado por um pedaço de papel ou um botão de cortiça.
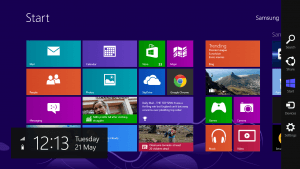
Design Metro
 Este tipo de design foi desenvolvido pela Microsoft para ser utilizado em seu sistema operacional, o Windows. O Metro foi criado para acelerar o uso de grupos de tarefa aplicações dos layouts da Microsoft.
Este tipo de design foi desenvolvido pela Microsoft para ser utilizado em seu sistema operacional, o Windows. O Metro foi criado para acelerar o uso de grupos de tarefa aplicações dos layouts da Microsoft.
No entanto, devido à boa estética e ao desempenho eficiente, o Metro acabou se tornando uma tendência no web design. Hoje, muitos sites já utilizam esse tipo de layout para maior visibilidade.
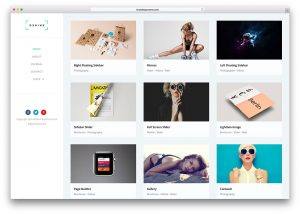
Design de Grade (Grid Layout)
 Um Design de Grade ou em malha é um tipo de layout que foi desenvolvido para organizar elementos visuais. É, basicamente, uma malha constituída por retângulos de diversos tamanhos para expor e ordenar elementos visuais de um site.
Um Design de Grade ou em malha é um tipo de layout que foi desenvolvido para organizar elementos visuais. É, basicamente, uma malha constituída por retângulos de diversos tamanhos para expor e ordenar elementos visuais de um site.
A rede social Pinterest utiliza esse tipo de layout para mostrar os pins dos usuários a fim de que sejam classificados em diferentes painéis. Este tipo de layout é ideal para lojas virtuais.
Design Responsivo
 Certamente, o design responsivo é um dos mais utilizados na atualidade. Isso se deve à sua capacidade de adaptação aos diversos tamanhos de telas, sem que a essência do site se perca.
Certamente, o design responsivo é um dos mais utilizados na atualidade. Isso se deve à sua capacidade de adaptação aos diversos tamanhos de telas, sem que a essência do site se perca.
Ao optar por um site responsivo, todo os elementos e conteúdo de seu site são reorganizados. Eles são exibidos de maneira que sejam igualmente eficientes, independentemente do tipo de tela de dispositivo em que o site é acessado.
Dessa forma, todas as informações importantes e pertinentes aos clientes são reagrupadas e exibidas com igual importância em desktops, tablets e smartphones.
Design Clássico
 Embora haja tantos elementos modernos à disposição dos designers, o design clássico ainda é uma excelente opção.
Embora haja tantos elementos modernos à disposição dos designers, o design clássico ainda é uma excelente opção.
Nele, é possível inserir todos os elementos que você imagina que o seu público-alvo possa – e deva – procurar.
Além disso, o modelo de design clássico é baseado em modelos testados e aprovados tanto por designers como pelo público em geral.
Se você está em dúvida sobre como é um modelo de design clássico, basta visitar os portais ou blogs mais tradicionais e que já possuem uma base sólida e fiel de visitantes.
Design Criativo
 Como o próprio nome sugere, o design criativo é ideal para propor maneiras inovadoras de navegação para o seu público.
Como o próprio nome sugere, o design criativo é ideal para propor maneiras inovadoras de navegação para o seu público.
É uma excelente opção de design para as empresas e marcas que se preocupam com a experiência online de seus usuários. Dessa forma, oferecem a eles criatividade, inovação e funcionalidade.
No entanto, se o seu público-alvo é um público mais tradicional, esse tipo de design é arriscado, pois o usuário precisa explorar o site por conta própria e na intuição. Por isso, esse tipo de design é ideal para empresas ou projetos que tenham a criatividade como um de seus pilares.
Design Minimalista
O design minimalista é uma tendência forte no segmento. Muitas empresas grandes e marcas fortes já aderiram ao estilo clean ou minimalista.
A ideia desse tipo de design é simples: tirar do layout de sua empresa tudo o que é desnecessário. Aqui, o conceito de menos é mais é seguido ao pé da letra.
O designer, partindo de um design clássico, vai eliminando elementos que existem apenas para “dar volume”, deixando apenas as informações que são realmente necessárias aos visitantes.
Aderir ao estilo de design minimalista requer desprendimento. Para cada página do seu site analisada, é necessário refletir e se perguntar se determinado elemento é ou não fundamental para seu visitante. Se a resposta for não, já sabe o que fazer.
Se desejar, clique aqui e veja uma inspiração para deixar o seu site mais minimalista.
Design One Page ou de uma página
 Para aqueles que gostam de simplificar, o design one page ou de uma única página é o mais indicado.
Para aqueles que gostam de simplificar, o design one page ou de uma única página é o mais indicado.
Organizadamente, todo o conteúdo da marca ou empresa é disposto em um site de apenas uma página. O conteúdo e informações são objetivas e práticas, além de entregar o resultado que o visitante veio procurar.
O grande diferencial deste tipo de design é que, justamente por ter apenas uma página, ela precisa ser bem estruturada, organizada e com seções claras.
Vale ressaltar que esse tipo de design não se aplica a todas as empresas. Por esse motivo, consultar um designer experiente é o melhor caminho para descobrir se o one page foi feito para você.
Gostou da nossa lista? Agora basta escolher um entre os tipos de layout de sites e procurar um especialista para desenvolvê-lo de acordo com os seus objetivos.
Bons negócios!



